今天我們就要把「新增/編輯寶寶」的所有實作細節說明完畢了,共有兩個重點:(1) uses-permission 的宣告;(2) RadioGroup, RadioButton 的實作說明。
昨天筆者有提到,我們的程式必須從 SD 卡 (外部儲存空間) 讀取照片,在 Android 中有一些功能對於使用者的隱私、安全等可能造成風險,例如假設有一個 App 具有上網功能並能夠讀取 GPS,那麼這個App就有可能將使用者的位置資訊上傳到網路上,造成使用者的行蹤暴露,又或者有 App 會幫使用者撥打電話、傳送簡訊,那麼 App 就有可能偷偷地撥打高收費的電話,因此 App 若要執行一些可能對使用者隱私、安全等造成風險的功能時,需要於AndroidManifest.xml利用uses-permission宣告我需要哪些Permission,在我們的例子中,這個外部儲存空間的資料是所有 App 都可以存取的,因此惡意程式有可能故意亂刪使用者的資料,因此也必須宣告相關的 Permission。
若使用 ADT Bundle (Eclipse),有一個簡單的 GUI 介面讓我們加入必要的 uses-permission,然而 Android Studio 目前並沒有這樣的功能,因此您必須手動輸入,筆者於 /Babylog/app/src/main 下的 AndroidManifest.xml 的 manifest 標籤下 (不是 application 標籤下),加上下面這一行就完成了 uses-permission 的宣告,我們的程式就可以讀取外部儲存空間的照片了:
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
更多 uses-permission 的說明請參考說明文件[1]。
今天的第二個重點是介紹 RadioGroup 和 RadioButton 的使用,RadioButton 相對於 Checkbox 為「單選」按鈕,也就是說所有選項中,使用者只能選擇一項,首先來看 Layout 檔的寫法:
<RadioGroup android:id="@+id/rg_gender"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:orientation="horizontal"
android:gravity="center_horizontal"
>
<RadioButton android:id="@+id/rb_boy"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:drawableRight="@drawable/boy"
android:checked="true"
android:layout_gravity="center"
android:paddingRight="30dp"
></RadioButton>
<RadioButton android:id="@+id/rb_girl"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:drawableRight="@drawable/girl"
android:layout_gravity="center"
></RadioButton>
</RadioGroup>
相信讀者不難理解裡面的內容,然而要注意的是,我們不能在 RadioButton 和 Radiogroup 間放上其它 Layout (如 LinearLayout),否則「單選」功能會失效 [2],這是讀者需要注意的。
相關 View 初始化的程式碼如下所示:
rg_gender = (RadioGroup)findViewById(R.id.rg_gender);
if (baby.gender == Baby.GENDER_FEMALE) {
rb_boy.setChecked(false);
rb_girl.setChecked(true);
} else {
rb_girl.setChecked(false);
rb_boy.setChecked(true);
}
rg_gender.setOnCheckedChangeListener(rglistener);
這段程式碼應該不需要特別解說了,其中最後一行 rglistener 的程式碼內容所示:
private RadioGroup.OnCheckedChangeListener rglistener = new
RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId) {
case R.id.rb_girl:
baby.gender = Baby.GENDER_FEMALE;
break;
case R.id.rb_boy:
baby.gender = Baby.GENDER_MALE;
break;
}
}
};
相信這段程式碼同樣也不必解說了。至此,「新增/編輯寶寶」的所有細節都已經介紹完畢,為了搭配「寶寶列表」,讓使用者有較完整的體驗(可改變性別、大頭照等,且這些改變會反映到「寶寶列表」),稍微需要對前幾天介紹過的 BabyArrayAdapter 做點修改,fillContent 修改成如下所示:
public void fillContent(Context mContext, ViewGroup group, Baby baby) {
ImageView iv_headshot = (ImageView)group.findViewById(R.id.iv_headshot);
Bitmap bitmap = Util.decodeFile(baby.headshot, 30);
if (bitmap != null) {
iv_headshot.setImageBitmap(bitmap);
} else {
iv_headshot.setImageDrawable(defaultheadshot);
}
ImageView iv_gender = (ImageView)group.findViewById(R.id.iv_gender);
iv_gender.setImageResource(Util.getGenderPicture(baby.gender));
TextView tv_name = (TextView)group.findViewById(R.id.tv_name);
tv_name.setText(baby.toString());
}
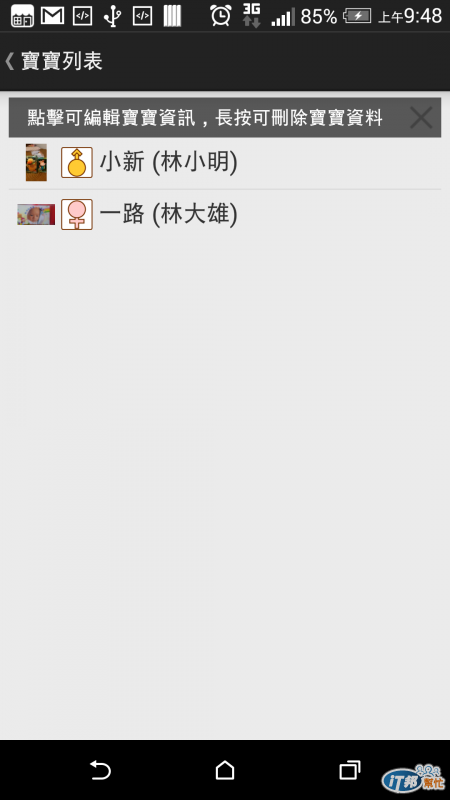
下面是程式的執行範例,性別、大頭照的確改變了:

參考資料
[1] <uses-permission> | Android Developers, http://developer.android.com/guide/topics/manifest/uses-permission-element.html
[2] android - RadioGroup doesn’t work properly - Stack Overflow, http://stackoverflow.com/questions/11168538/radiogroup-doesnt-work-properly
